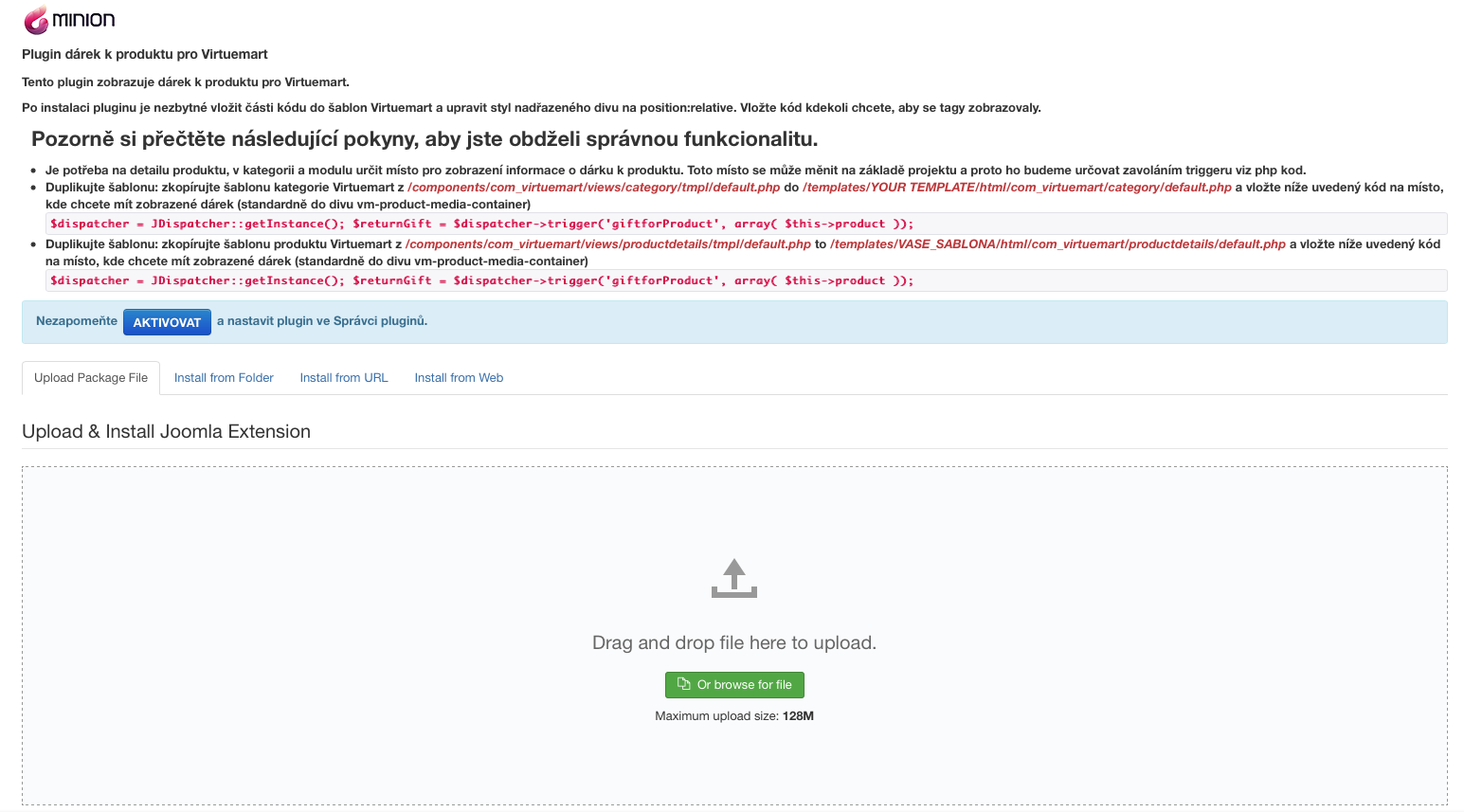
Instalace a příprava
Instalační soubor nainstalujte klasickým postupem - Instalace ze souboru. Současně zip soubor nejprve rozbalte na svém disku a pozorně si přečtěte soubor readme, kde najdete instrukce na vložení potřebných kódů, kde chcete dárek k produktu zobrazit a používat, včetně css kódů, které umístěte do své šablony.
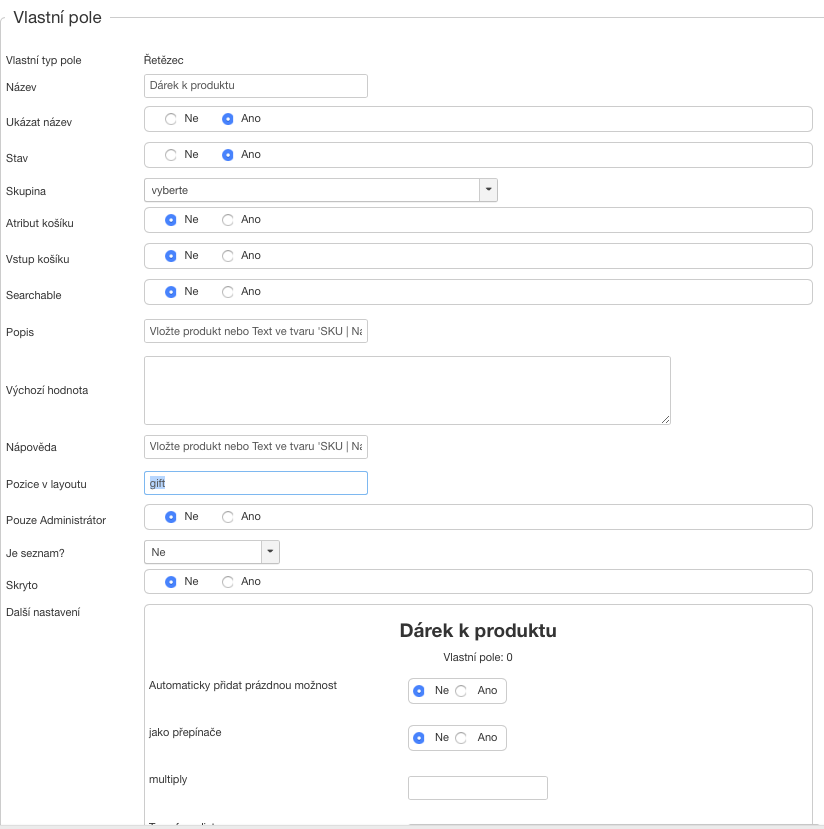
Vytvoření Vlastního pole "Dárek k produktu"
Jděte do nastavení Vlastních polí a vytvořte nové pole typu Řetězec. Pozici nastavte "gift" a do popisu i nápovědy vložte text "Vložte produkt nebo Text ve tvaru 'SKU | Název produktu' nebo 'Textová informace o typu dárku/služby'".
Do tohoto pole se pak bude ukládat informace o připojeném dárku (dárek může být jen textová informace nebo připojený existující a povolený produkt z eshopu). Díky propojení se pak zobrazí nejenom cena dárku, ale i obrázek dárku, přitom v košíku bude mít dárek hodnotu 0 == nebude se připočítávat k ceně objednávky.
Umístění stylů a obrázku do šablony
Po rozbalení souboru zip, naleznete ve složce assets/css soubor style.less. Zde jsou umístěné styly, které si zkopírujte do své šablony. Pokud používáte šablony T3 framwork, nadefinujte nejprve proměnné použité v souboru style.less a umístěte do souboru variables.less, pokud nepoužíváte, nahraďte je skutečnými hodnotami. V případě, že používáte jen css soubory v šabloně, použijte styly ze souboru style.css.
Dále si zkopírujte obrázek assets/images/gift.png do složky images ve vaší šabloně (nebo složku vytvořte, pokud neexistuje).
Nebo můžete jen zapnout v nastavení pluginu používání stylů a obrázku z pluginu (osobně nedoporučuji, zvýšíte tím počet načítaných souborů v head sekci a snížíte SEO webu, lepší je manuální překopírování do Vaší šablony).
Nezapomeňte po implementaci zkontrolovat funkčnost stylů, případně manuálně opravit.